Chat on your website
Add a Telegram button to your website’s chat widget as a popup campaign to attract more customers to your Telegram channel.
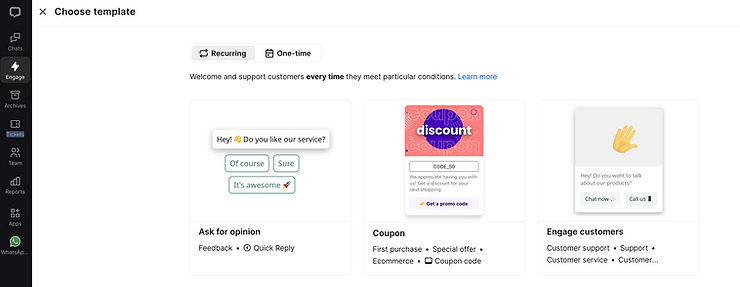
Start by going to the Engage tab, then the Campaigns subtab, and click the New campaign.

Choose the template that best suits you—for example, Engage customers. This message will appear to visitors before they click the LiveChat icon.

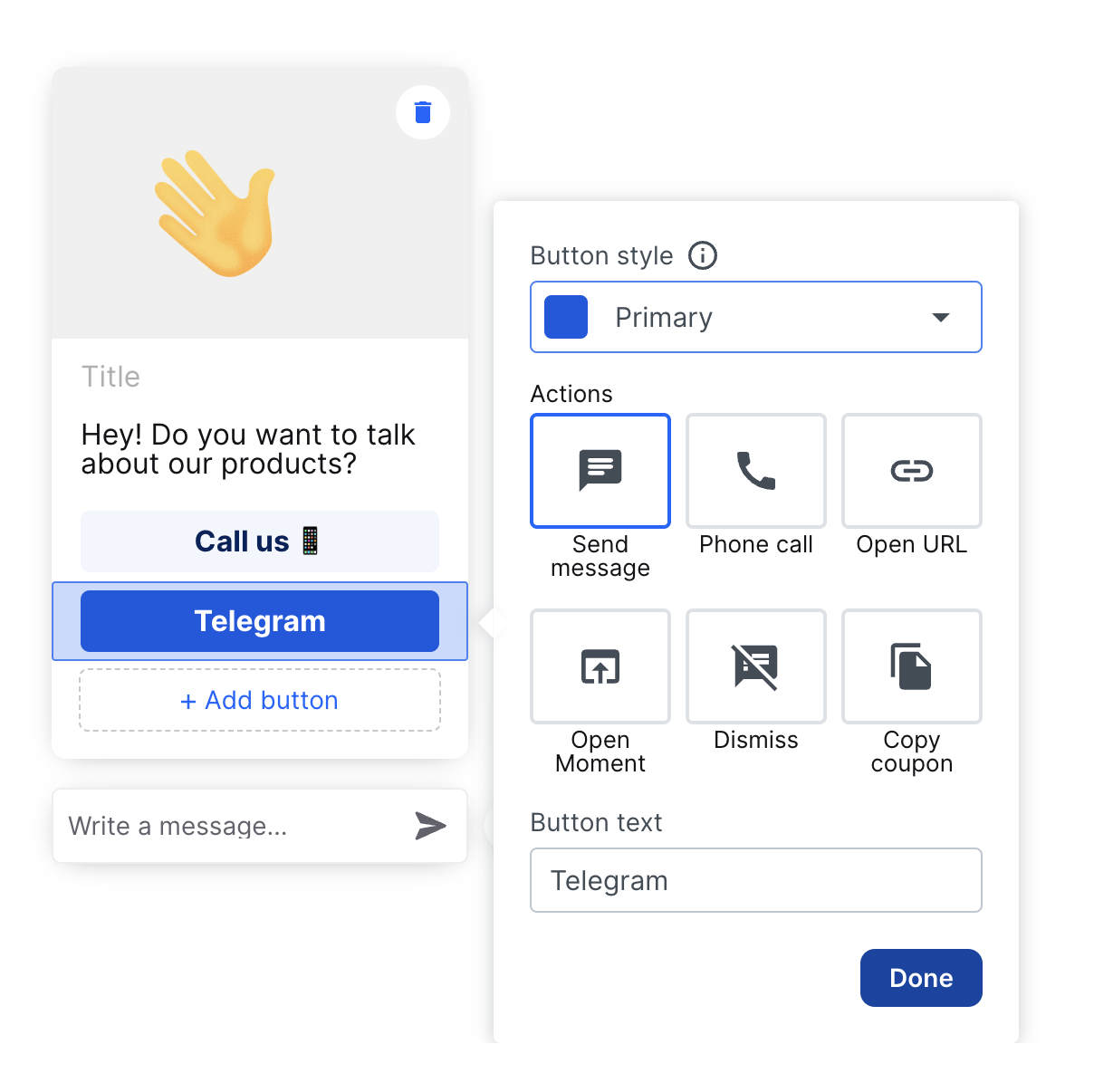
Define the buttons: the first starts the chat directly on the website. Choose the style, action (we recommend "Send message"), and button text.

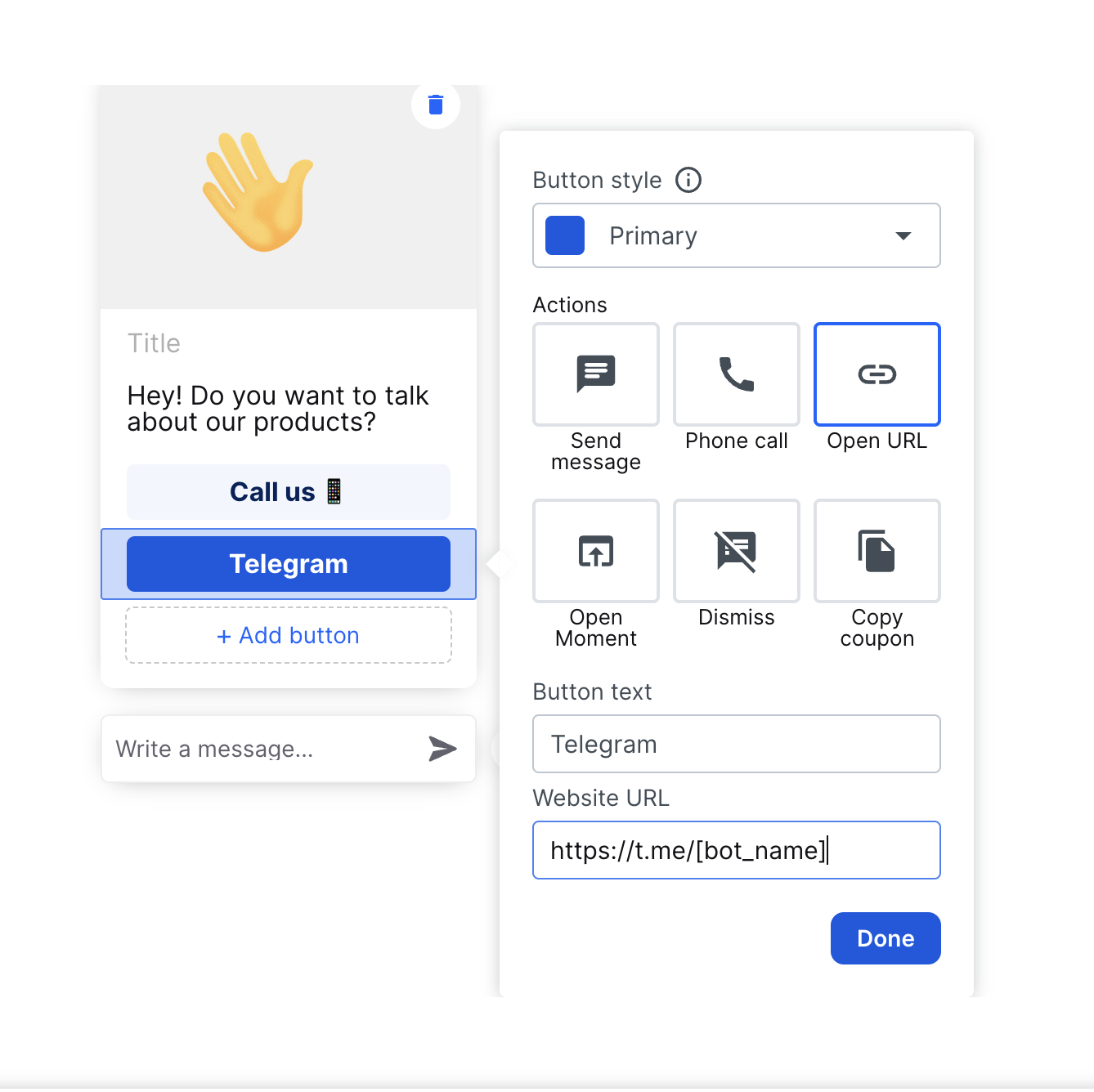
Add a second button called "Telegram," choose an icon, and select Open URL. In the Website URL section, add the line below with your Telegram bot name after the last slash.
https://t.me/[your_bot_name]

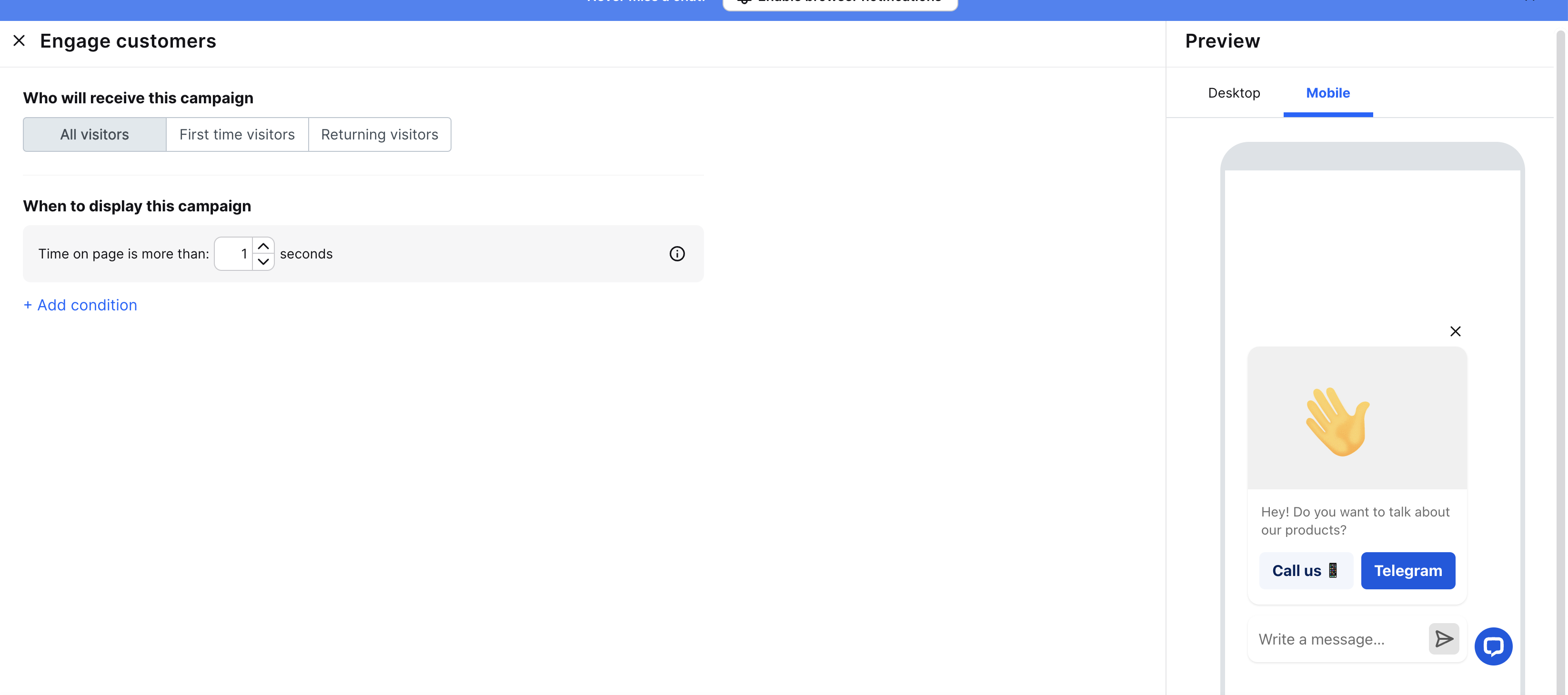
Set when you'd like the message to appear, such as 1 second after visitors land on your site. Once ready, turn it on, and visitors can contact you via web chat or Telegram.

That’s the end of the basics of the Telegram integration with LiveChat.
